As I mentioned in my previous blog post, my focus for the engine in September was always going to be combat UI. It’s something that was scratching at the corner of my brain for a while... how do I implement an adaptive, contextual 2D user interface in a 3D world?
This is something I’ve never really had to think about before, so the challenge was real. I’d made some preliminary attempts and got something going that worked most of the time, but it wasn’t fool proof. I needed to make it better.
These thoughts managed to manifest themselves in the form of a fairly significant refactor of how the camera responds to viewport resizing / screen resolution and also the implementation of zooming. It also cleared the way for the current contextual combat UI components to work well at any supported screen size or zoom level.
Scalable Map View
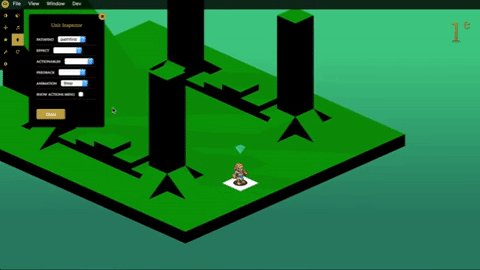
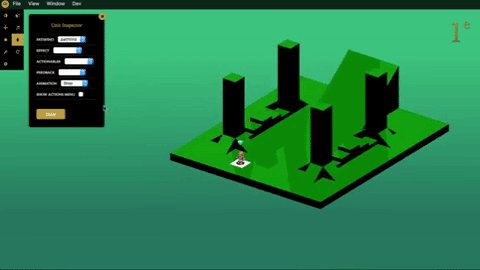
Sometimes called a "Scalable Playfield", this is a camera technique that is often used by the RTS genre. Basically what it means is that, rather than scaling the entire world to be proportional to your screen size, your field of view simply expands or contracts. If you're playing at a higher resolution you see more of the map than if you were playing at a smaller resolution. You can see how this is working here.
This was a pretty crucial step for my combat UI. Before this, the world would always scale proportionately to match the screen's aspect ratio. It worked, but it would mean I would have had to build a UI that would look consistent at every single possible size. I didn't think it was really feasible and to be honest I couldn't think of a good way to achieve what I wanted.
This doesn't mean the world is always the same size visually though. Naturally you may want to be able to see things a bit more close up or from a distance to plan your moves better. For this, I've implemented zooming which is currently handled through the mouse wheel.
Enhance! ... Dehance Dehance!
Zooming wasn't hard to implement but it really is a necessary feature for these kind of combat maps. If your default zoom level is quite close, it's natural for players to want to see more of the map at times and for that you need to be able to zoom out.
It's also very handy for impactful combat animations. Regular attacks may not use it but some special attacks will be able to zoom the camera in and out to really punctuate what's happening.

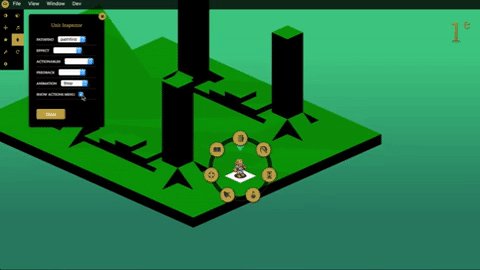
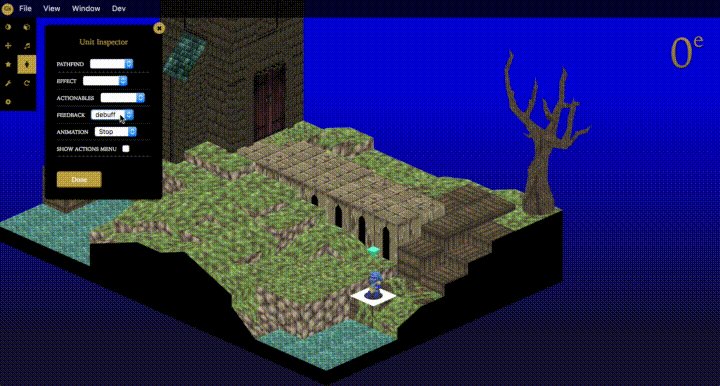
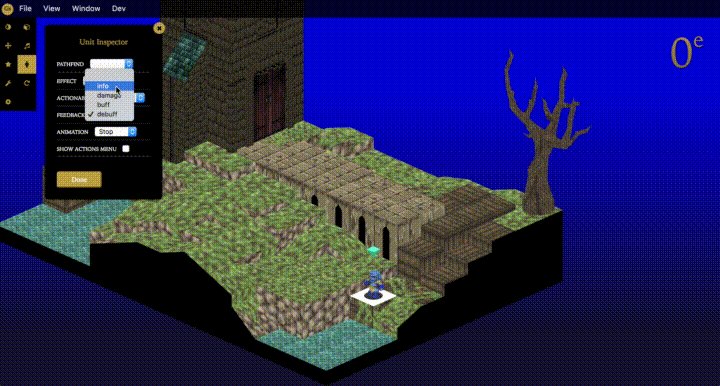
Contextual UI - Radial Actions Menu and Feedback
The radial actions menu was discussed in my previous post, but it's now functioning a whole lot better than before. From a visual perspective, it's now sized correctly for all supported zoom levels, it will also remain in the correct position if the screen is resized.

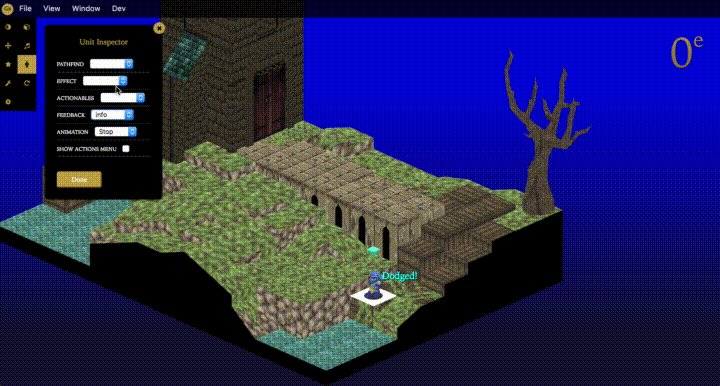
Combat feedback, the text that appears to give the player feedback on what has happened as the result of an action, has also been completely rewritten to support all zoom levels.

You can read a bit more about the feedback stuff on Imgur.
All this was made possible due to a significant refactor of how I'm handling DOM animations in the engine. Previously, I'd created my own DOM animation class which was a wrapper around animejs to add Promise support. The library supports them natively now though so I rewrote the way I was handling this. Each animation effect is now it's own sub module inside a component module. This keeps everything neat and localised. Here's what the directory structure looks like for the Feedback module looks like now

That's all for this time. October is going to be a cool month as I get stuck into figuring out a way to make the lighting of a scene configurable and saveable.