One thing that's been high up on my todo list is to be able to edit the lighting for my combat maps.
Up until now, all the combat maps had the same lighting configuration and it was hard coded. It was just something I put there to make sure that lights actually worked.
A couple of weeks ago, after working on 2D combat UI, I decided that I wanted to change this, but I needed a nice GUI to be able to do it. Something with sliders was absolutely necessary because with an isometric camera in 3D space, it becomes very hard to understand what's going on with objects in the scene very quickly. The best outcome would be something I could just play around with like crazy until I got the look I wanted, and then save it.
React dat.GUI
I looked to many of the various Three demos for inspiration and of course remembered dat.GUI, Google's cool little GUI app that is used for almost every single WebGL demo. It fit my use case pretty much perfectly. One catch though, it was made a while ago and while the code is very well written, it's still vanilla JavaScript and jQuery. This wasn't going to play nice with React, so I did a quick search on GitHub and found that someone had already started a React port. The code looked good and solid so I forked it and finished it off.
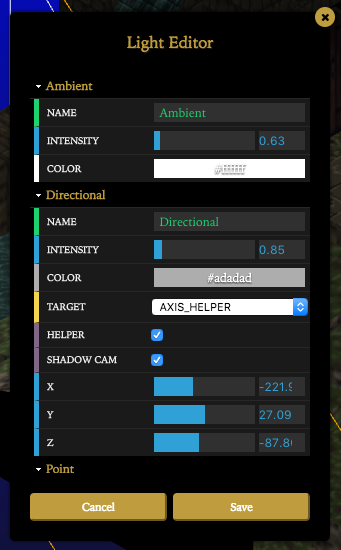
After doing that, getting it into the engine was a piece of cake and I quickly got to work on my LightEditor component. Here's what the final result looks like:

There's currently three lights in a scene, an ambient light, a directional light and a point light. These can be moved around and configured however I like, I can also change the colour of the light source which allows from some pretty sweet moods when paired with the background gradient.
Pretty happy with this result, I think the next step is going to be getting back to the TileEditor and giving the dat.GUI treatment so that I can create levels way faster. I'm getting a little tired of using the same level all the time so I might try to create a new one with improved editing tools.
Until next time!